2. Discover
How to effectively detect everything that needs to be done?
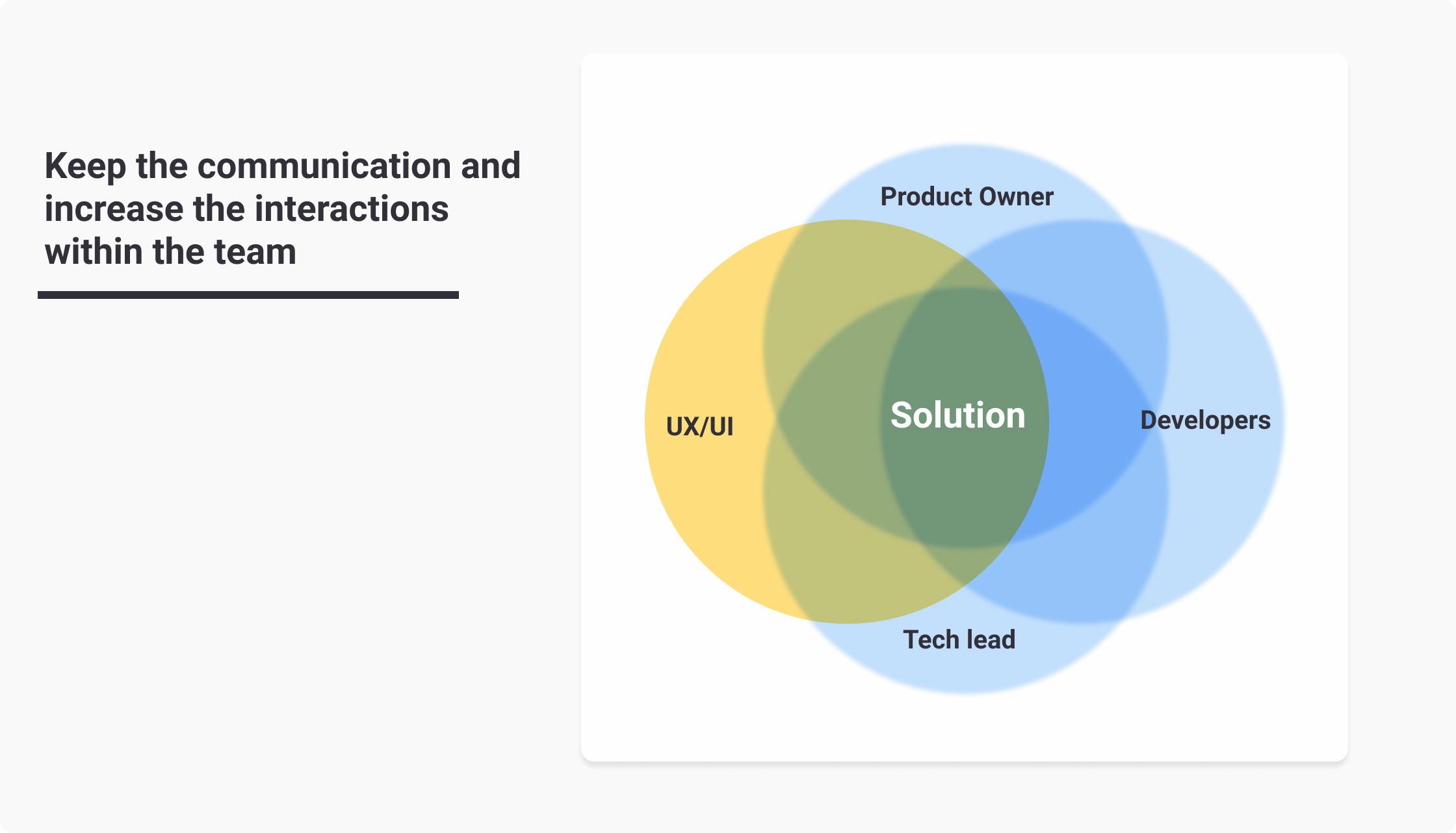
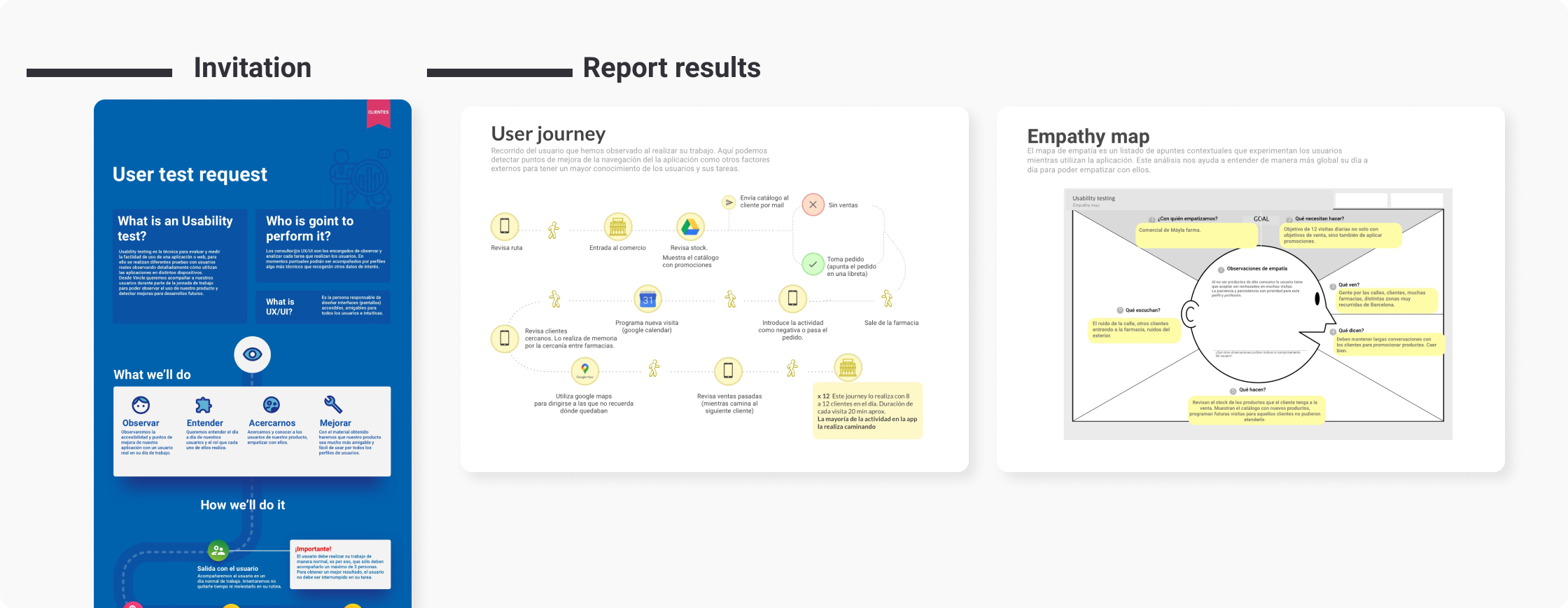
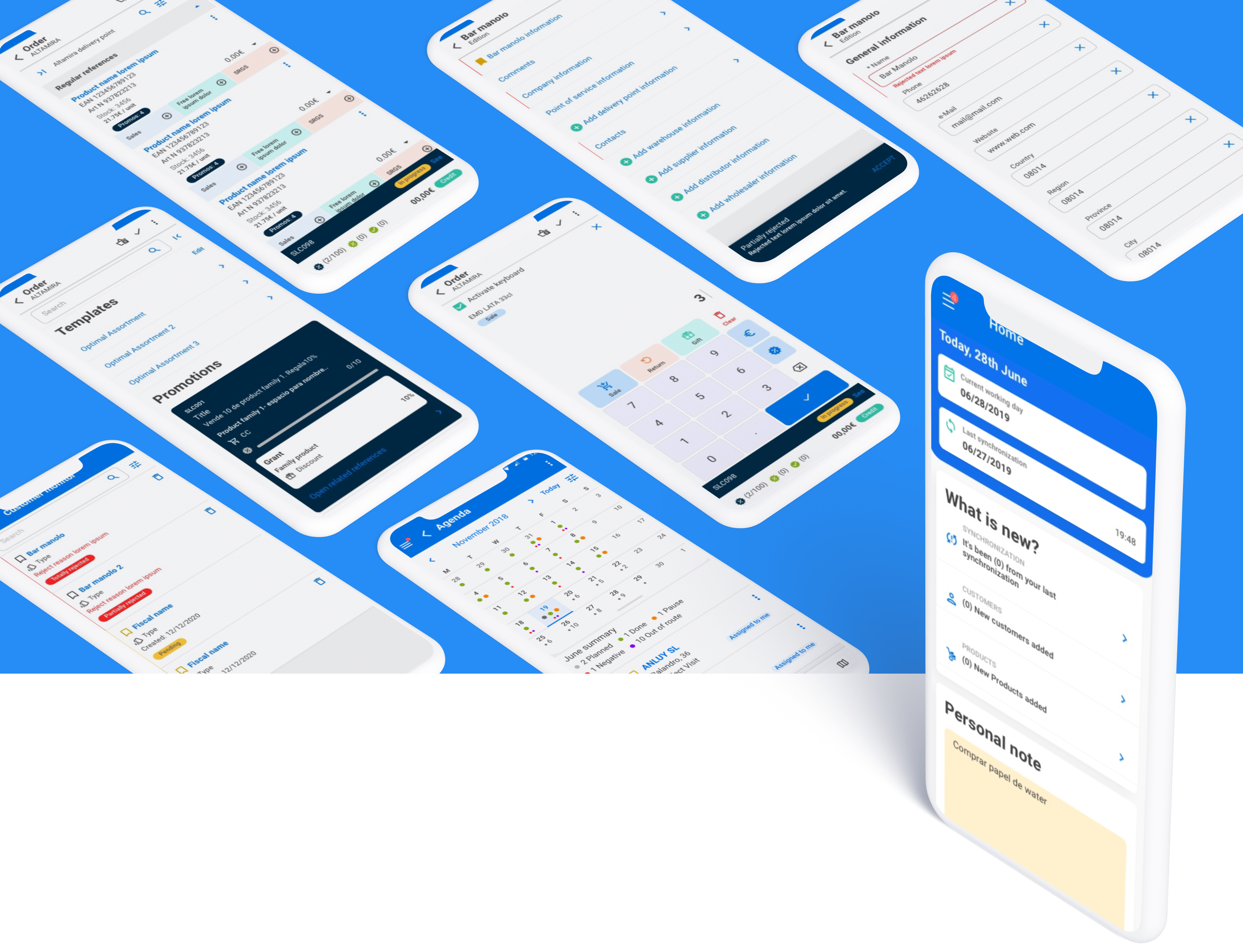
The main task in this case is to obtain the most information not only on the operation and purpose of the product but also on what the business interests of the company are in order to provide more accurate improvements to business objectives. On the other hand, it was necessary to work on a better work methodology to incorporate the UX / UI profile within the product team in an effective and functional way in the long term. To complete these main tasks, I have spent many hours researching the product with my own hands, organizing meetings with key profiles within the company and proposing visits to clients to learn first-hand about the needs of the end user.