Short introduction
About the company
SeQura is a fintech company that offers various buy now, pay later (BNPL) payment methods for businesses to provide to their buyers.
About my role
I am the Product Designer of the Shopper Growth and Conversion team and my goal is to find opportunities to improve the growth and conversion of the company while considering the shoppers' economic well-being and aligning them with the company's objectives.
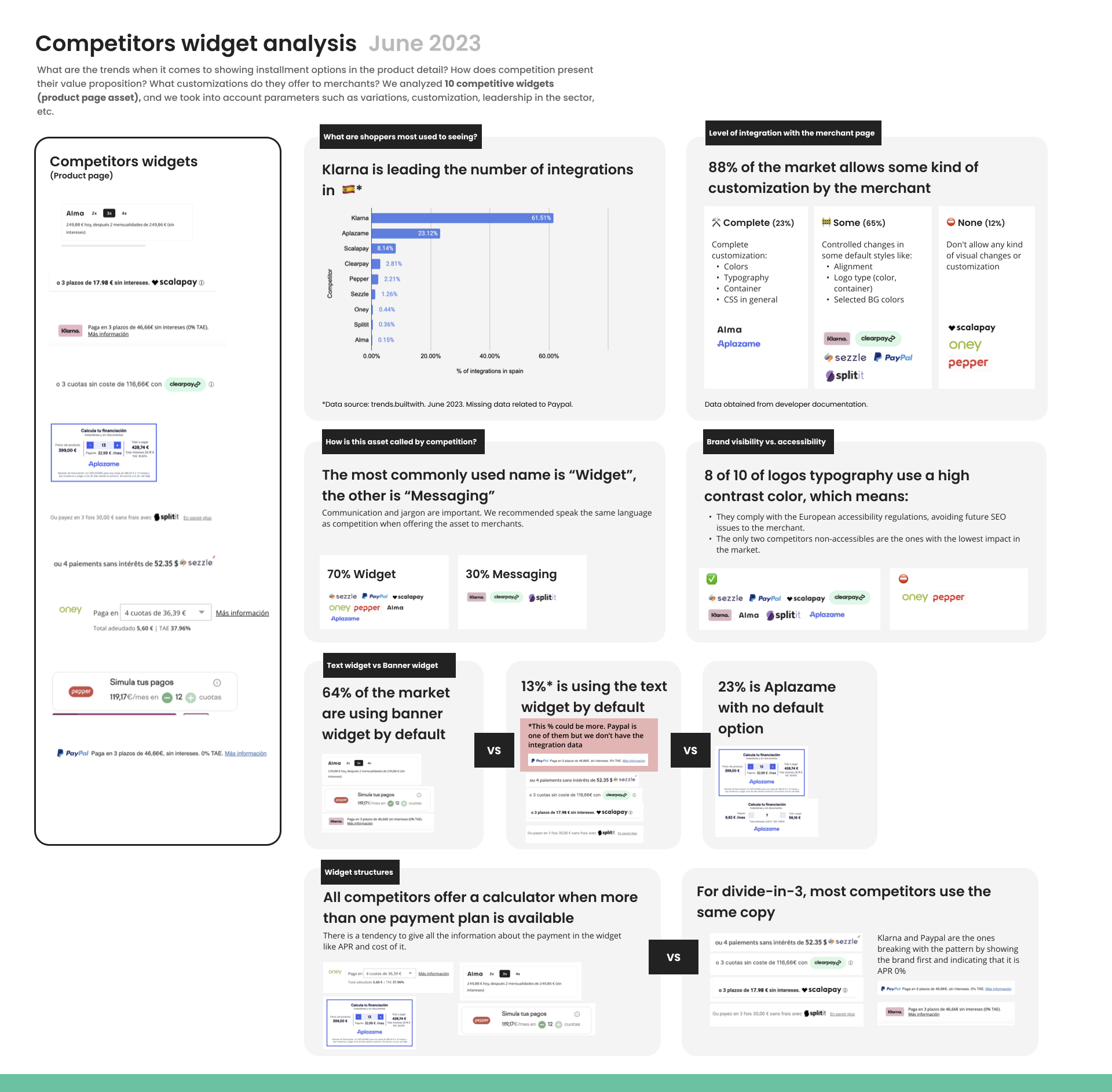
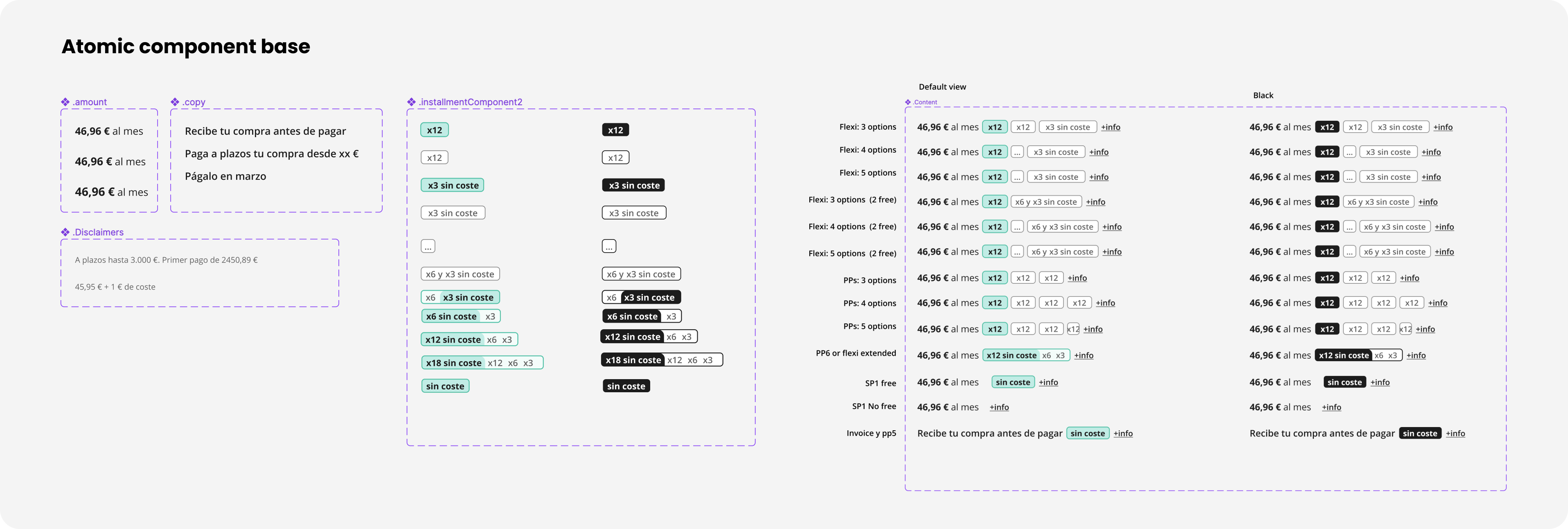
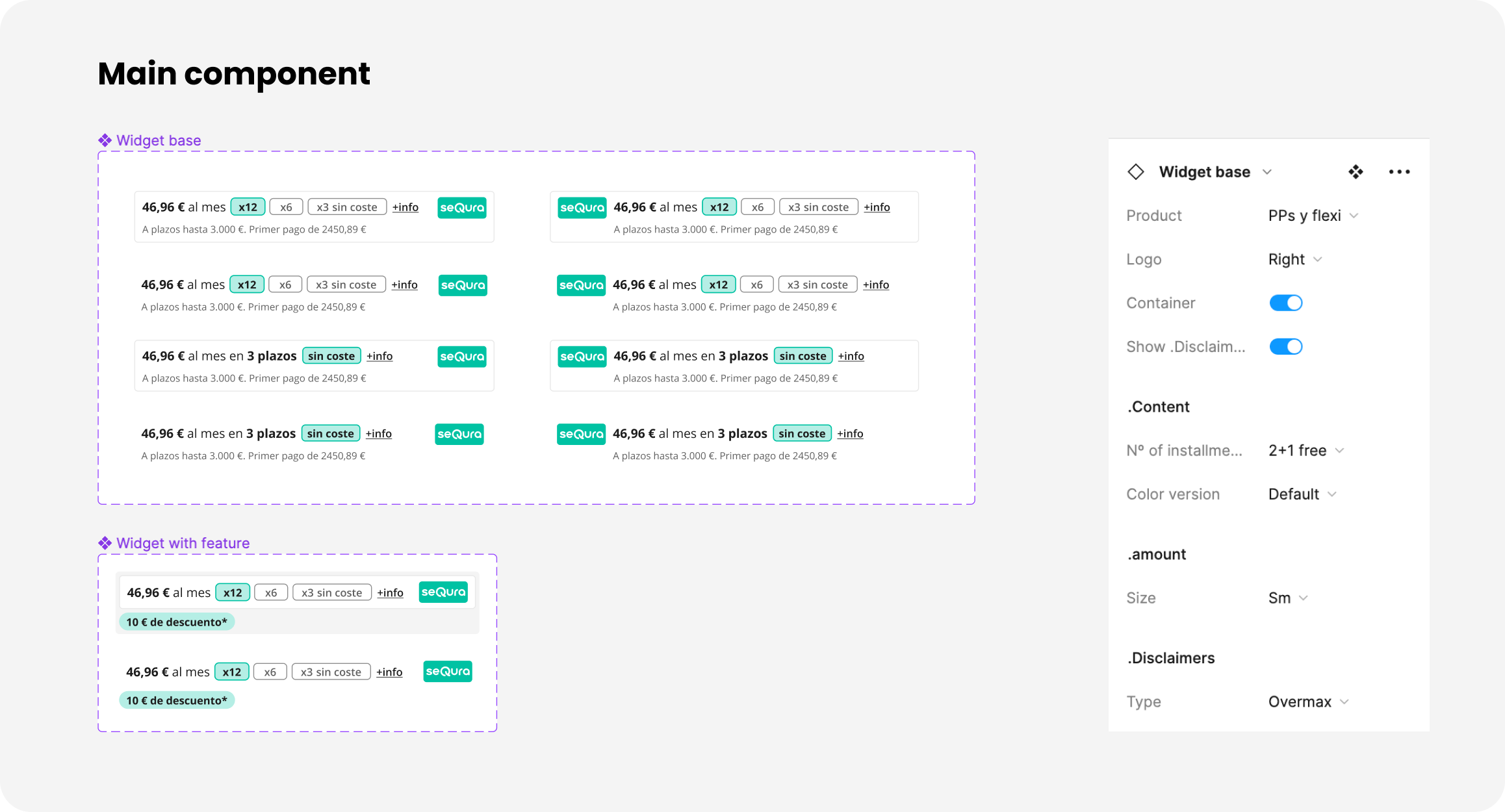
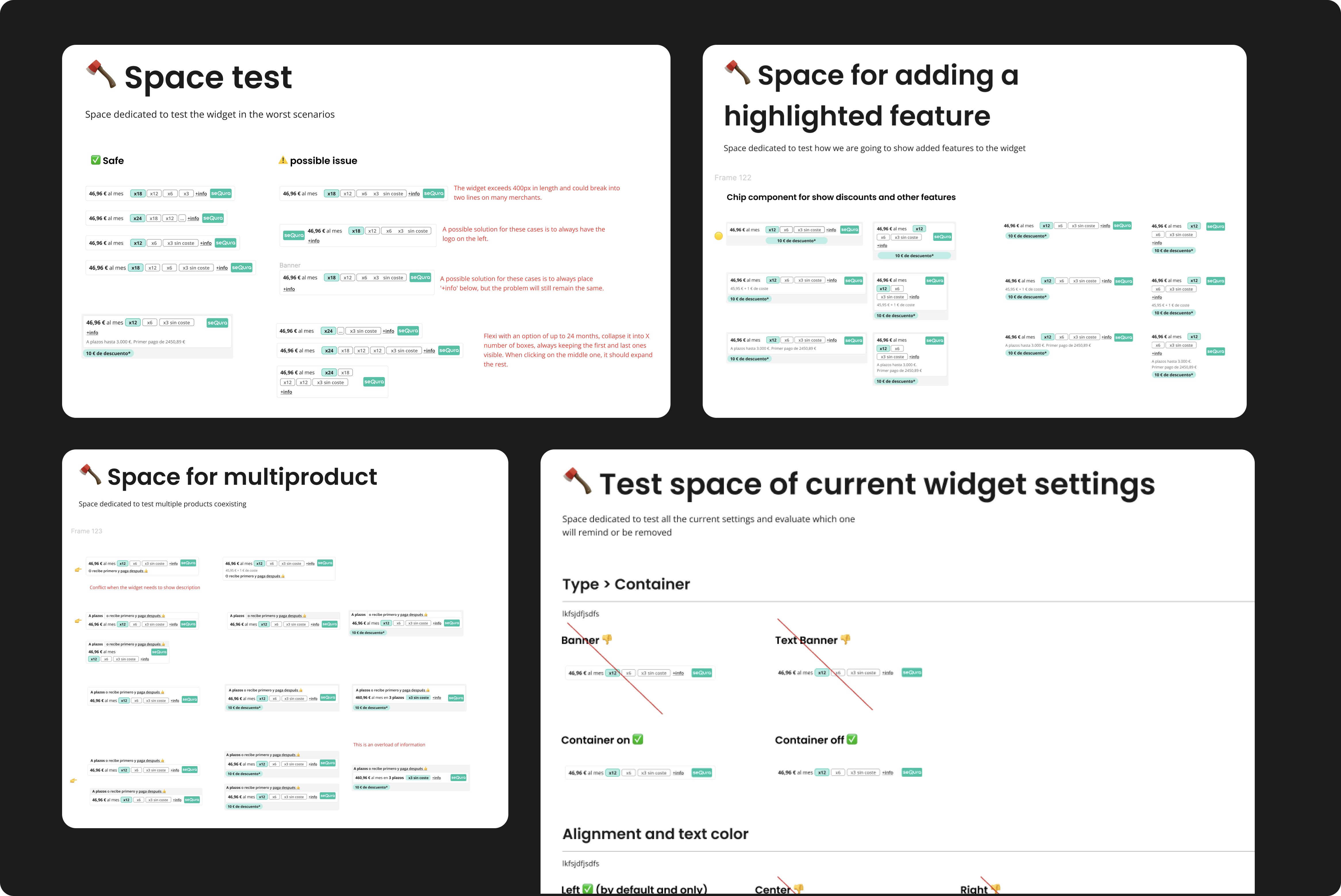
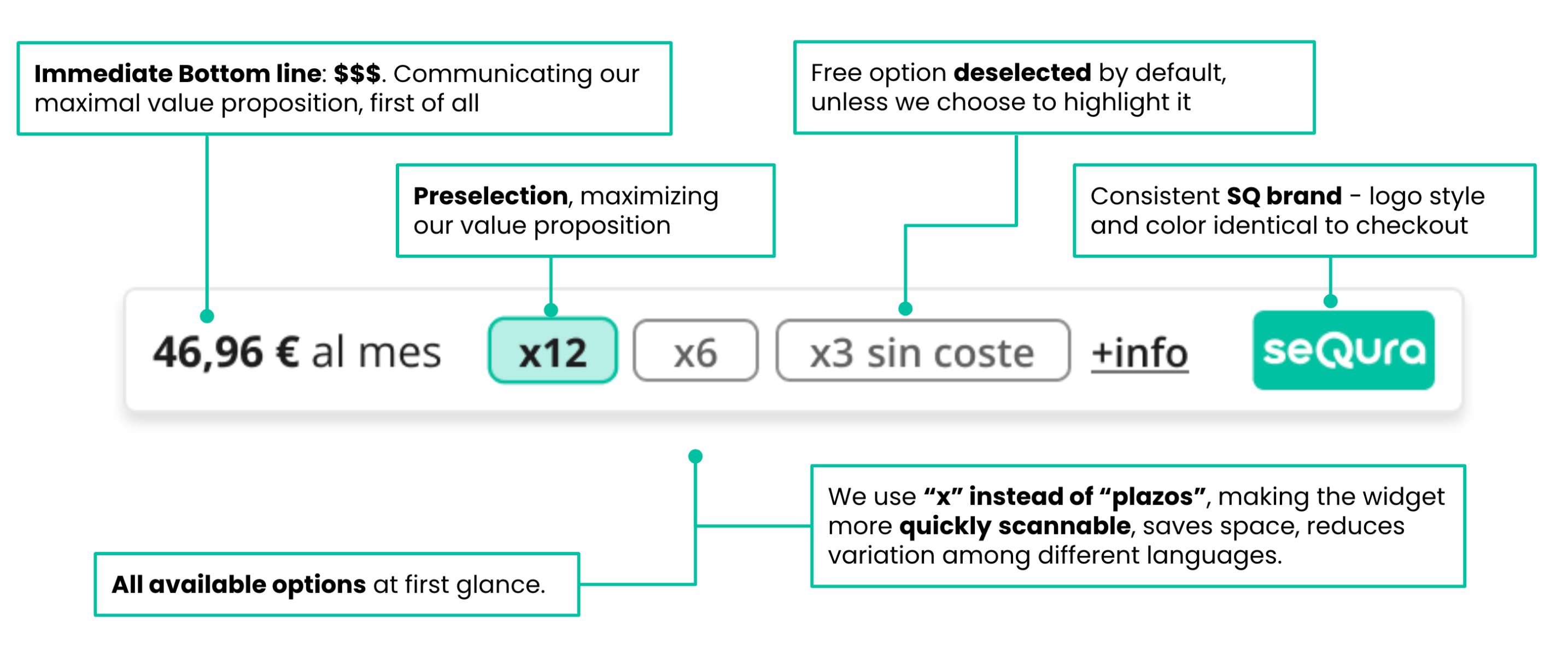
About the widget
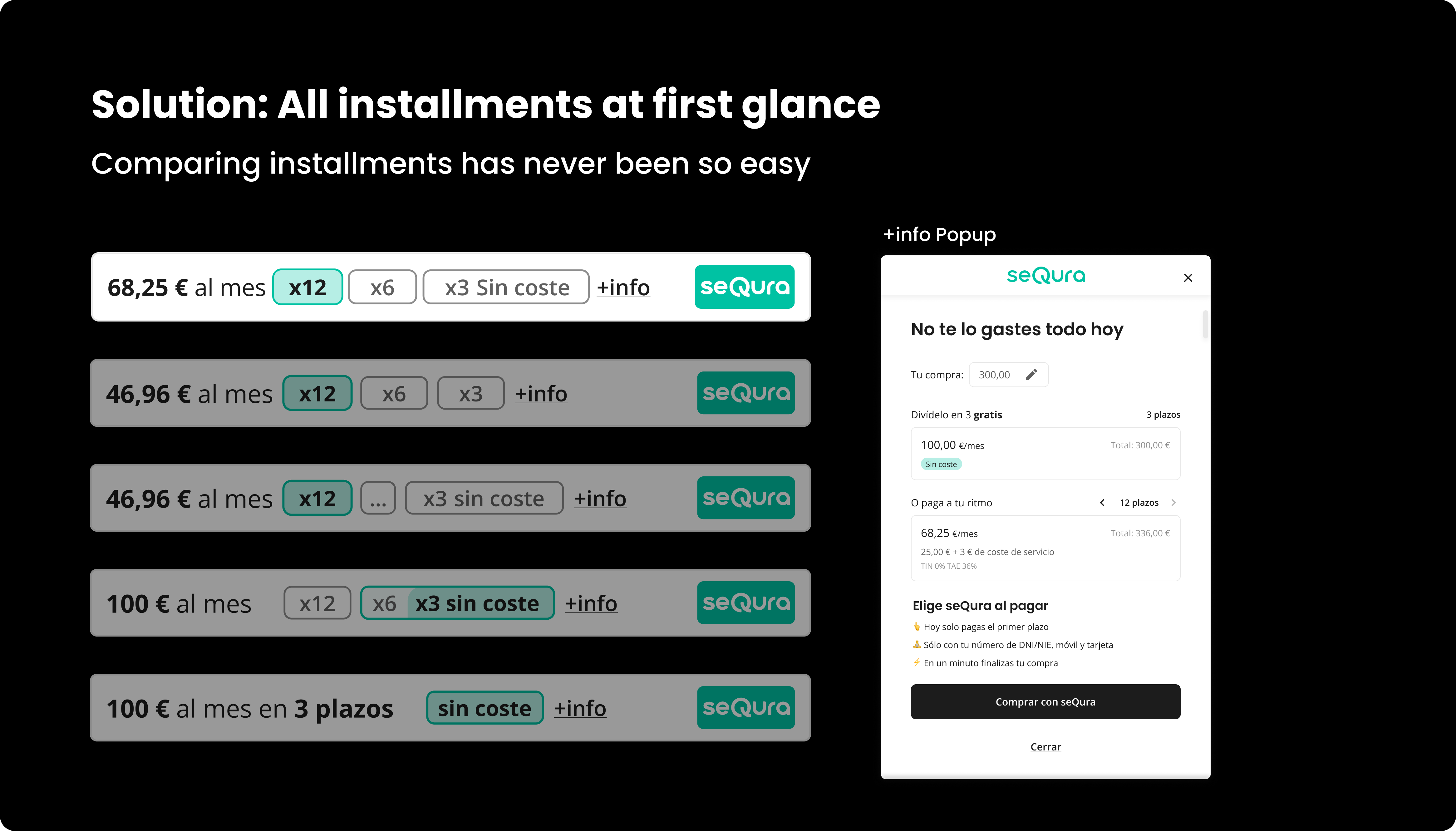
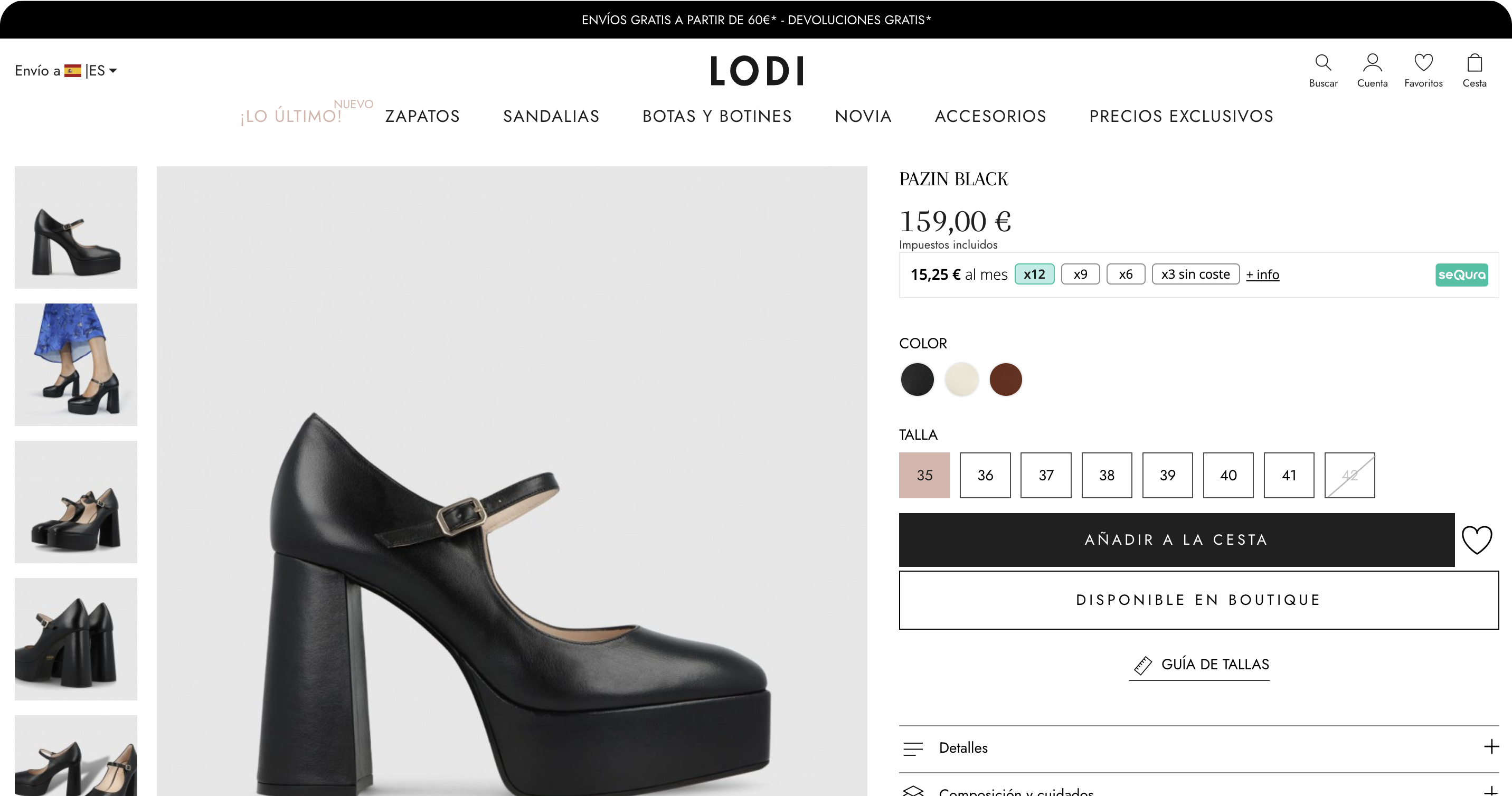
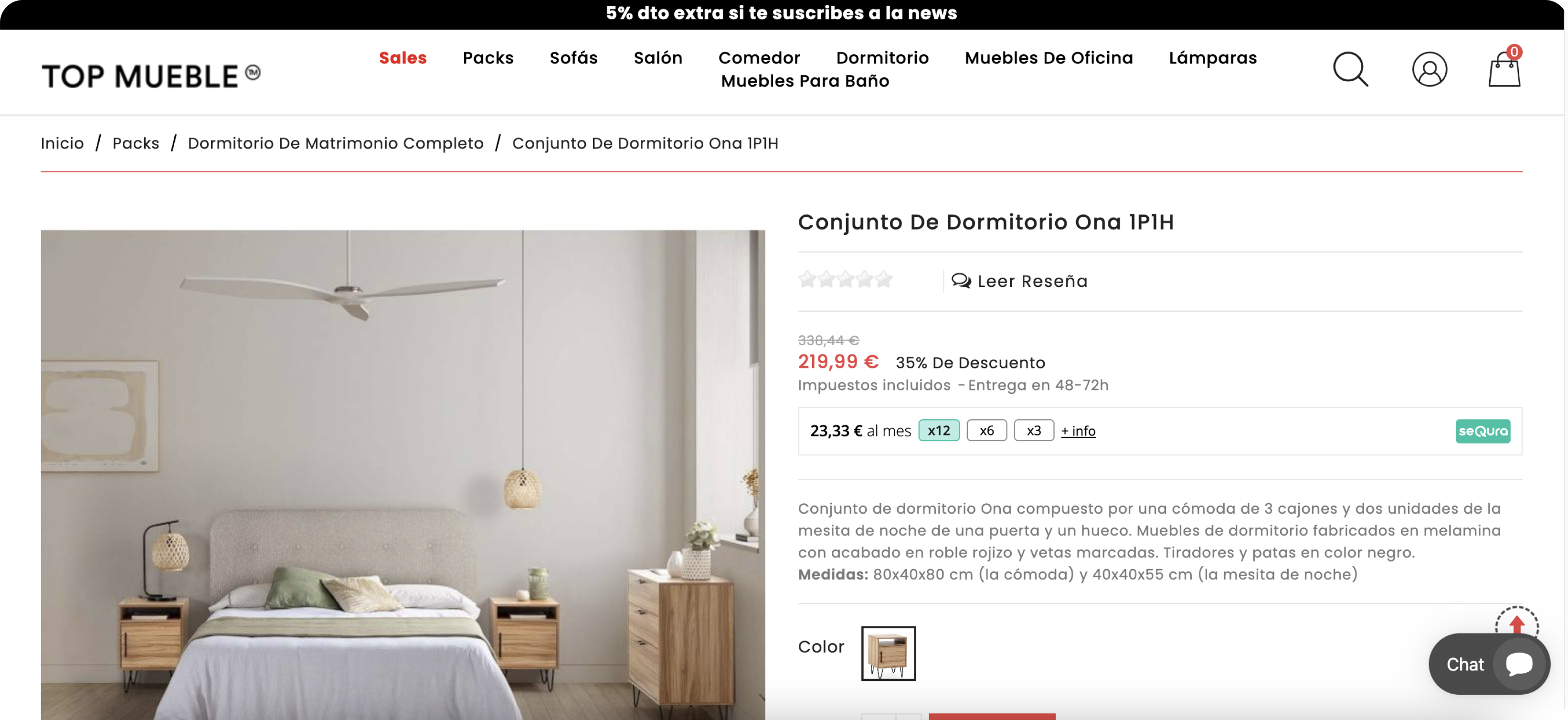
The widget is one of the promotional assets that we integrates into the merchant page to display the option of paying in installments. Specifically, this widget integrates into the product page.
Complete journey of a shopper and the location of the widget