2. Approach
Change of mentality and work methodology.
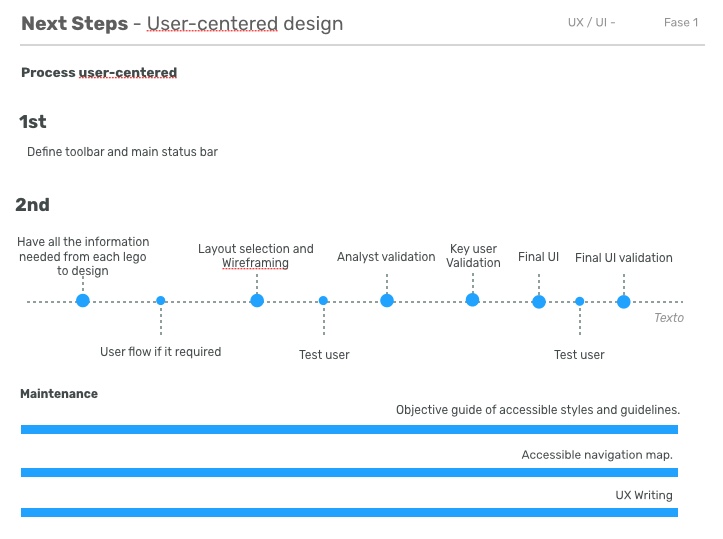
After working several years as UX/UI designer, I had the opportunity to carry out the work process of the redesign of such a complex product from zero. But in order to achieve this, a design development plan had to be presented, so the Product Owners and the CEO of the company could understand the steps that must be followed in order to control the visual (ui) part and the usability (ux) part of the future product.